
Starting from version 2.0 of SwiftBraille soft keyboard, we’ve provided three layouts of the Braille dots positions on the screen, most of the settings will be shown and others will be hidden based on the layout of the selected dots, especially in the “Advanced settings” section.
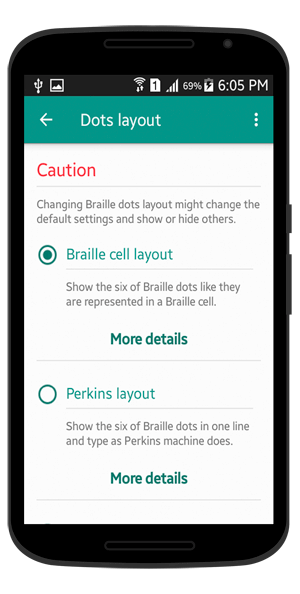
You can change the layout of the dots from “Settings Screen“, then go to the “Dots Layout” section, and select among three dots layouts based on your needs.
Whatever the selected layout, you can also connect the dots using one finger at least, this is why the project is up to life, remember?!

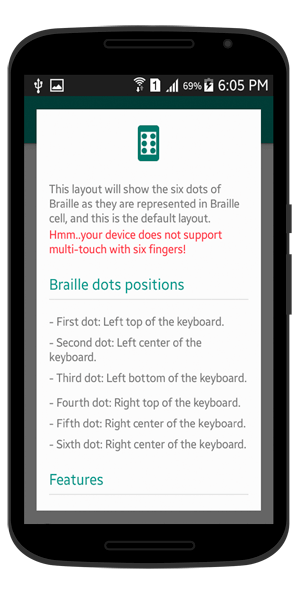
In each layout, you can view more details by clicking on the “More Details” button. Moreover, you can be notified if you can type using more than two fingers.
Note: Sometimes, the system gives SwiftBraille wrong details about if the device supports multi-touch with six fingers or not, so please don’t rely on what’s SwiftBraille telling you!
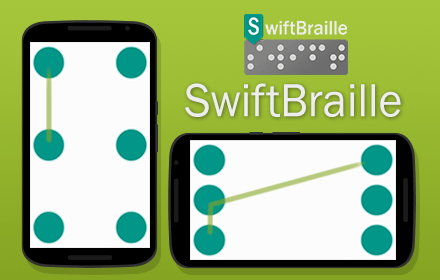
1. Braille cell layout

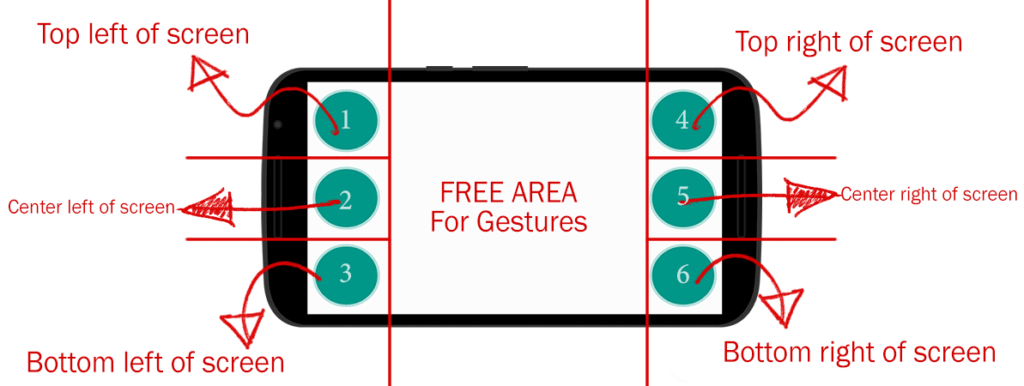
As the blind knows, the Braille dots, or what it’s called a Braille cell, has six dots, three dots (1, 2, 3) on the left vertically, and three dots (4, 5, 6) on the right of the cell vertically. The same view is represented in this layout.
Braille dots positions:
First Dot: Left top of the keyboard.
Second Dot: Left center of the keyboard.
Third Dot: Left bottom of the keyboard.
Fourth Dot: Right top of the keyboard.
Fifth Dot: Right center of the keyboard.
Sixth Dot: Right center of the keyboard.
Note-1: In version 1.1 of SwiftBraille, the user is able to change the start position of Braille dots to be from right to left, not from left to right as the Braille cell represented. You can change that from the settings screen.
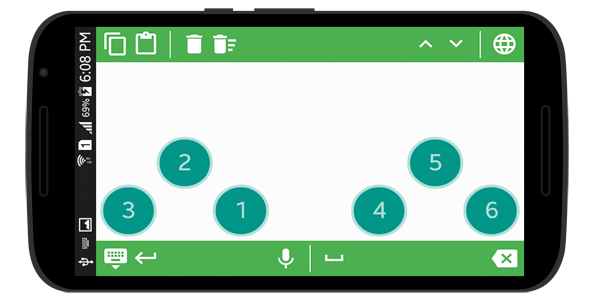
2. Perkins Layout

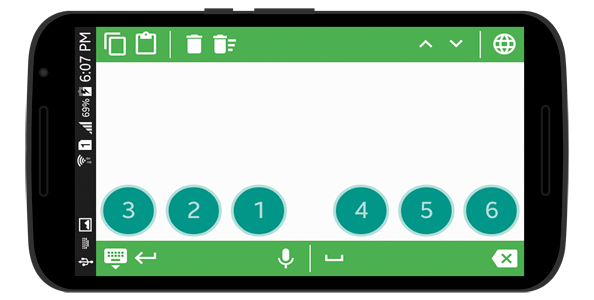
The most used layout, Perkins layout, this layout will show the six dots of Braille as they are represented in Perkins machine.
Braille dots positions:
First dot: Left bottom of the screen, after the second dot.
Second dot: Left bottom of the keyboard, after the third dot.
Third dot: Left bottom of the keyboard.
Fourth dot: Right bottom of the keyboard, after the first dot.
Fifth dot: Right bottom of the keyboard, after the fourth dot.
Sixth dot: Right bottom of the keyboard.
Note-1: As possible, the first group of the Braille dots will be on the left of the keyboard (1, 2, 3) and the second group will be on the right of the keyboard (4, 5, 6).
Note-2: You can let the dot numbers two and five higher than other dots for more comfortable typing, from advanced settings.

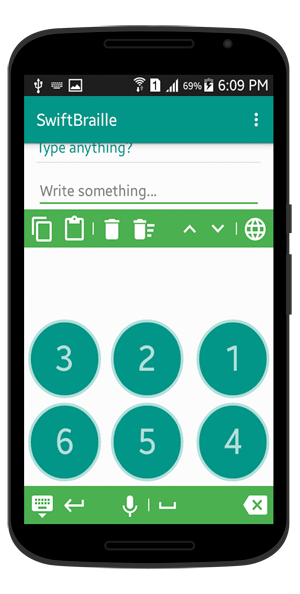
3. Two Horizontal Layout

This layout will show the six dots of Braille in two lines horizontally.
Braille dots position:
First dot: Top right of the keyboard, above the fourth dot.
Second dot: Center of the keyboard, above the fifth dot.
Third dot: Left top of the keyboard, above the sixth dot.
Fourth dot: Left bottom of the keyboard, below the third dot.
Fifth dot: Bottom center of the keyboard, below the second dot.
Sixth dot: Right bottom of the keyboard, below the first dot.
Note-1: This layout is a good choice for those who love typing in one hand and three fingers by connecting the needed dots together or tapping over them.