
As the SwiftBraille project targets many groups; blind and visually impaired, there are some settings provided by SwiftBraille to be customized based on the user’s needs.
Starting from version 2.0 of this project, we re-designed all aspects of the settings screen and grouped the common and related settings on special screens. Therefore, you can reach any kind of settings based on its group easily!
Enter settings screen
There are two ways to enter the app settings:
– From the main shortcut icon of the app, the main screen contains a button to open app settings (customize).
– From your device’s settings, go to language and methods, beside SwiftBraille keyboard, there’s an icon to move to the keyboard settings.
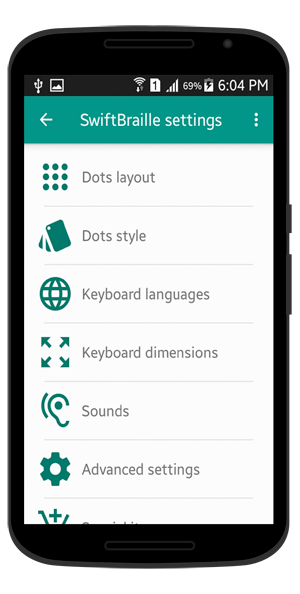
Items on this screen
– Dots layout: You can choose among three layouts, more details are described here.
– Dots style: You can change anything related to the dot, the color, the radius, showing the dot’s number, and more.
– Keyboard language: You can here select the default input language, and activate input methods among four supported languages.
– Keyboard dimensions: You can here set the height and width of the keyboard, in either portrait or landscape mode. More details are described here.
– Sounds: You can from here change the sound of dots, settings of text to speech engines, activate voice input buttons, and more!
– Advanced settings: Other settings can be done from this screen, activate operations bars, gestures, and more (more details).
– Special items: Still under development, more details are coming soon.
– About: You can view here the version number of the app, and social media links have been added to this screen.