
Days ago, a new version number (1.1) has been released with more than +25 features and fixes. Earlier, we released another four beta versions which were being tested by testers from the SwiftBraille development team on Facebook, you can also join the testing program as described in this post.
Let’s take a quick and focused look into what’s new in this version, the full list is described on the “What’s new page“.
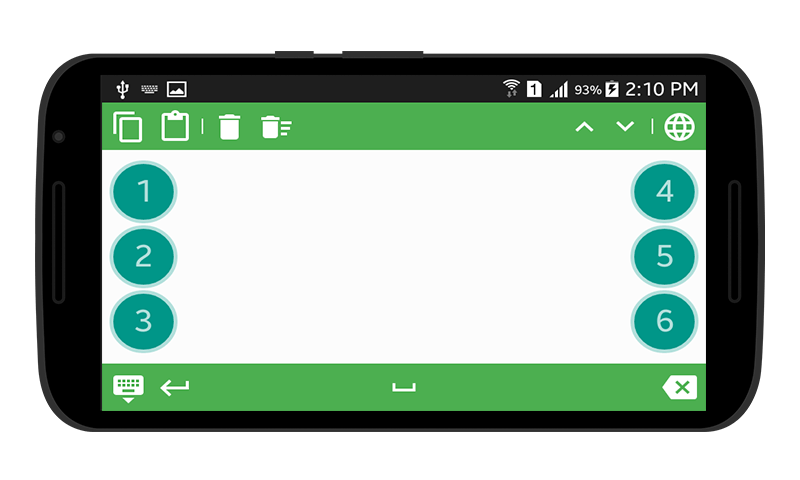
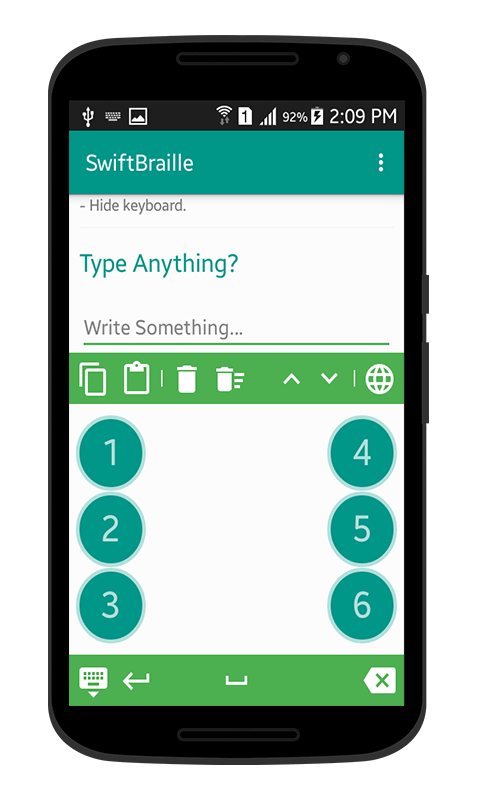
Operations Bars

The most needed feature has been added in this version! A set of buttons will be available for doing some other operations like Copy/pasting/Removing/Backspacing texts, changing the keyboard types and languages, hiding the keyboard, or typing a space. You can now get rid of using gestures or even using the popup menu.
You can easily activate the operations bars from the advanced settings screen, details are described here.
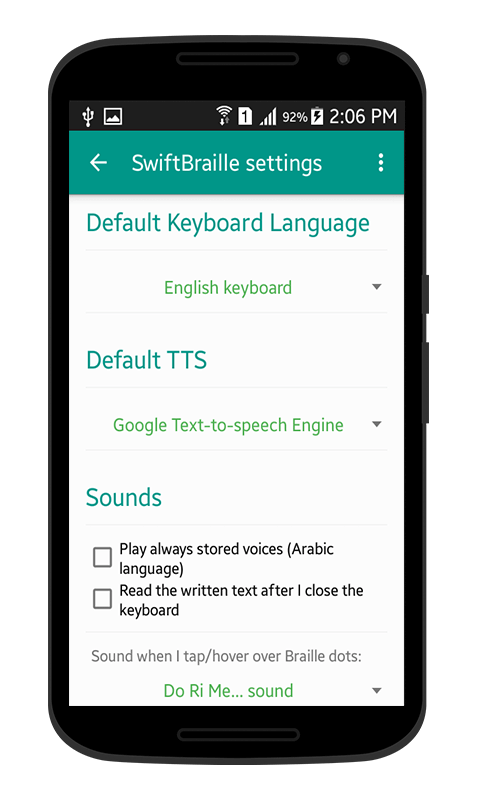
Full isolation between SwiftBraille and screen readers TTS

As the screen reader and SwiftBraille were using the same TTS, and that makes some of the interruptions in a speech the messages or written letters, the user now is able to select a default TTS for SwiftBraille itself! Once the screen reader is activated, the TTS of the screen reader will speak the texts, otherwise, the selected TTS of SwiftBraille will speak the texts.
You can select a default TTS of SwiftBraille from the settings screen, more details are described here.
Related features to speed up the typing process
More features have been added as well to speed up the typing process with SwiftBraille:
– Supporting multi-touch feature with more than two fingers.
– The user can type commas, full stops, question marks, exclamation marks, and apostrophes from the letters keyboards type.
– The user can change the start position of Braille dots, to be started from right to left, not from left to right as the Braille cell represented, you can activate that from the settings screen.
– The numbers keyboard will be shown automatically if the input text just accepts numbers inputs.
– Using Braille indicators codes to move between keyboard types:
* In English small letters keyboard, if you typed Braille dot number 6, that will move you to the English capital letters keyboard.
* Indicators: 3, 4, 5, and 6 will move the user to the numbers keyboard.
* Indicators: 5, and 6 will move the user to the special symbols keyboard.
More details about indicator features are described here.
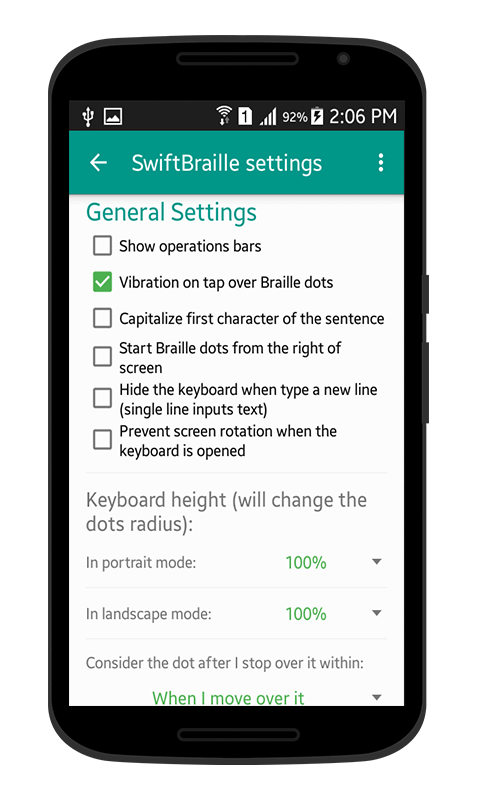
Settings screen, more customized

The settings screen is now more organized and more customized! Removed the seek bars as they’re difficult to work with them in screen readers, and replaced with drop-down menus. Also, you can now set a radius for Braille dots or keyboard height in either portrait or landscape modes.
The new version is available for free on the Google play store, give it a try from this link. If you would like to view the full list of changes for the current version, please visit the “What’s new” page.
At the end of this post, I would like to thank everyone who makes this project to be better for all blind or visually impaired, your suggestions, and testing beta versions, make this project better and better for all. You can also join the testing program, by reading this post.