
For about two months, I’ve been working on a whole new version of the SwiftBraille project, and today I’m happy to announce that version 2.0 of the project is officially released on the Google play store, after two beta(s) releases to be tested by two groups around the world!
As always, in this post I’ll focus on the most important features that have been added to this version, for more details and full logs of this version, please refer to the “What’s new” page. If you would like to go directly to download the app and activate the keyboard, please refer to this post.
1. New designs

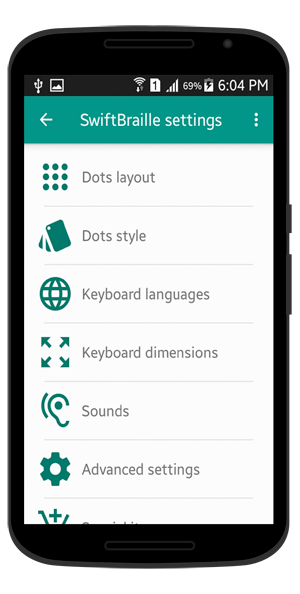
Let’s start with this, re-designed all other screens, enhanced the user experience in moving between settings, and removed unneeded texts or descriptions…I’ve got a lot of happy feedback about how the settings screen now became more organized than ever and easy to reach in beta versions! Moreover, some other not important changes to the logo, and focus on “Connect the Dots” as the main descriptive words of the project.
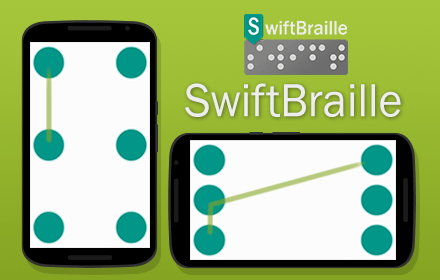
2. Three dots layouts

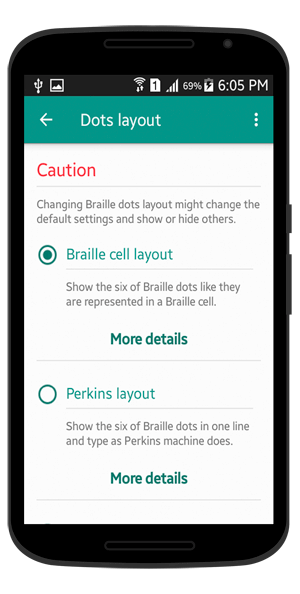
Starting from version 2.0 of the Swift Braille project, you’ll be able to choose among three layouts of Braille dots distribution on the screen. Whatever the selected layout was, you can always connect the dots wherever the dots are distributed on the screen! You can select one of these layouts: Braille cell, Perkins, and Two horizontal rows. For more details about this feature, please refer to this post.
3. More two languages

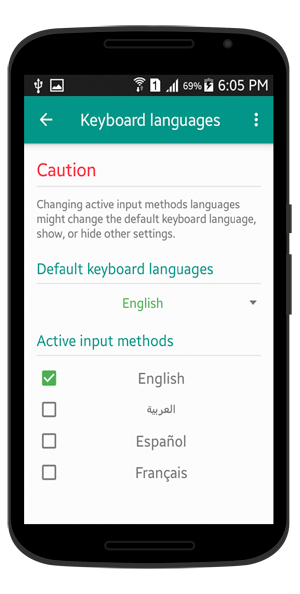
After an invitation published on the blog, to support Spanish and French languages in the user interface and Braille language as well, I’m happy to say that now starting from version 2.0 we supported Spanish and French in the user interface and Braille language as well! Thanks for who brought this to the Swift Braille project…if you would like to know who they are, please visit the “Special Thanks” page.
From the “Keyboard languages” section inside the “Settings” screen, you’ll be able to activate whatever languages you want to be as input methods, so you can change between keyboard languages using gestures or operations bars.
Here is a list of supported language keyboards and Braille codes for languages. Watch this video of Jos Vásquez while he’s bringing the Spanish language to the project.
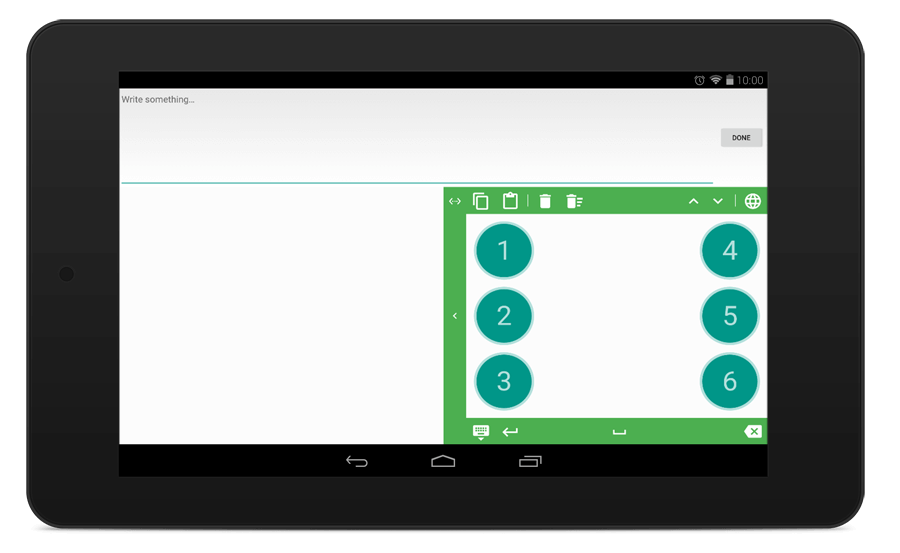
4. Compatible with tablets

For those who have tablets or wide Android devices (7 inches and higher), there are some features for you! You can now select the width of the keyboard, along with the height, and of course, you can change the position of the keyboard to be right or on the left of the screen. We can call some of these settings as “one-handed” feature!
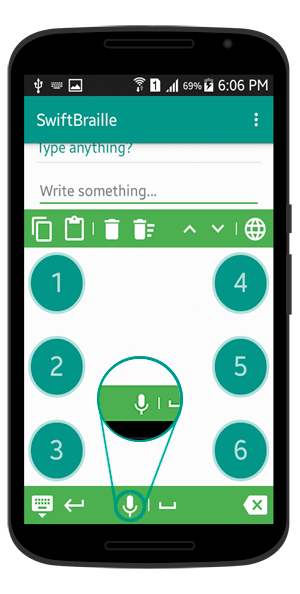
5. Voice input

In version 2.0, we’ve added a voice input feature to let the users type using their voice, more details about this feature and how to enable it, please refer to this post.